CSS: The Definitive Guide, 3rd Edition (44 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design

A left-floating element must be put as far to the left as possible, and a
right-floating element as far to the right as possible. A higher position is
preferred to one that is further to the right or left.Again, this rule is subject to restrictions introduced in the preceding
rules. There are caveats here similar to those in Rule 8, although they are not
quite so fuzzy. As you can see from
Figure 10-13
, it is pretty easy to tell when an element has gone as
far as possible to the right or left.
Figure 10-13. Get as far to the left (or right) as possible
There are a number of interesting consequences to the
rules we've just seen, both because of what the rules say and what they don't say.
The first thing to discuss is what happens when the floated element is taller than
its parent element.
This happens quite often, as a matter of fact. Take the example of a short
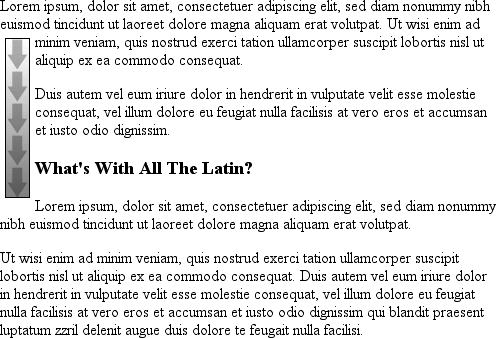
document, composed of no more than a few paragraphs andh3elements, where the first paragraph contains a floated image. Further,
this floated image has a margin of five pixels (5px). You would expect the document to be rendered as shown in
Figure 10-14
.

Figure 10-14. Expected floating behavior
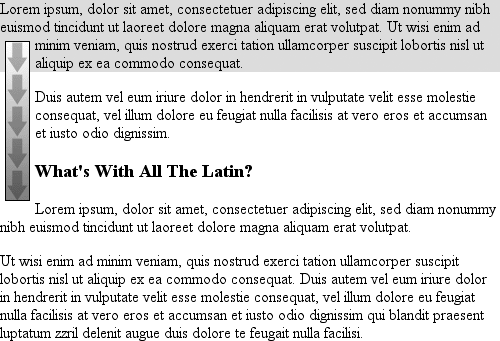
Nothing there is unusual, of course, but
Figure 10-15
shows what happens when you set the first paragraph to have a
background.

Figure 10-15. Backgrounds and floated elements
There is nothing different about the second example, except for the visible
background. As you can see, the floated image sticks out of the bottom of its parent
element. Of course, it did so in the first example, but it was less obvious there
because you couldn't see the background. The floating rules we discussed earlier
address only the left, right, and top edges of floats and their parents. The
deliberate omission of bottom edges requires the behavior depicted in
Figure 10-15
.
In practice, some browsers do not do this correctly. Instead, they will
increase the height of a parent element so that the floated element is contained
within it, even though this results in a great deal of extra blank space within
the parent element.
CSS2.1 clarified one aspect of floated-element behavior: a floated element will
expand to contain any floated descendants. (Previous versions of CSS were unclear
about what should happen.) Thus, you could contain a float within its parent element
by floating the parent, as in this example:
The 'div' will stretch around the floated image
because the 'div' has been floated.
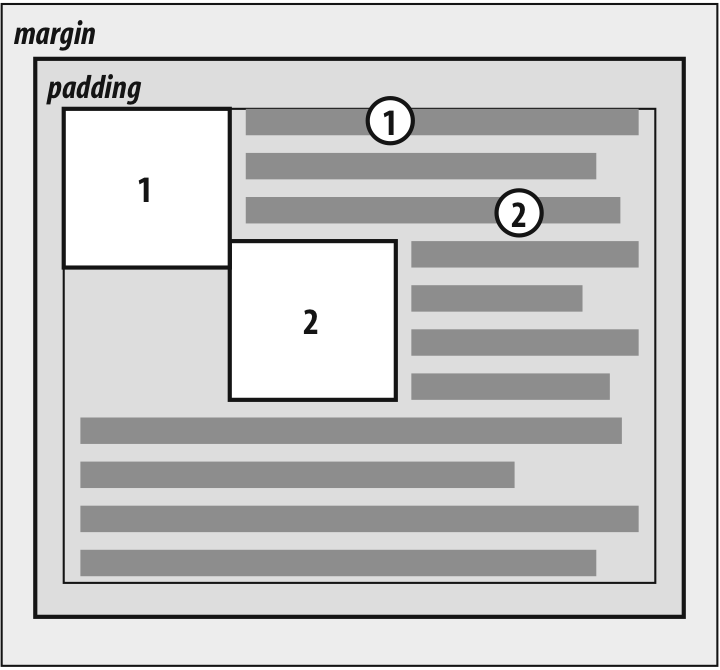
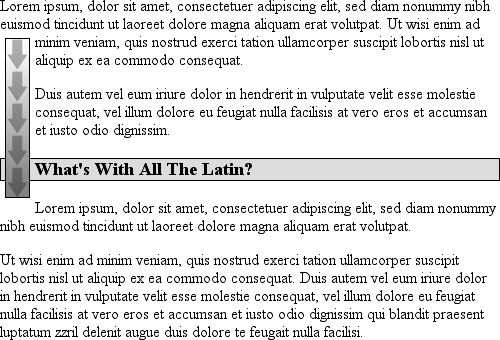
On a related note, consider backgrounds and their relationship to floated
elements
that occur earlier in the document, which is illustrated in
Figure 10-16
.

Figure 10-16. Element backgrounds "slide under" floated elements
Because the floated element is both within and outside of the flow, this sort of
thing is bound to happen. What's going on? The content of the heading is being
"displaced" by the floated element. However, the heading's element width is still as
wide as its parent element. Therefore, its content area spans the width of the
parent, and so does the background. To avoid being obscured behind the floating
element, the actual content doesn't flow all the way across its own content area.
margins
Interestingly, negative margins can cause floated
elements to move outside of their parent elements. This seems to be in direct
contradiction to the rules explained earlier, but it isn't. In the same way that
elements can appear to be wider than their parents through negative margins,
floated elements can appear to protrude from their parents.
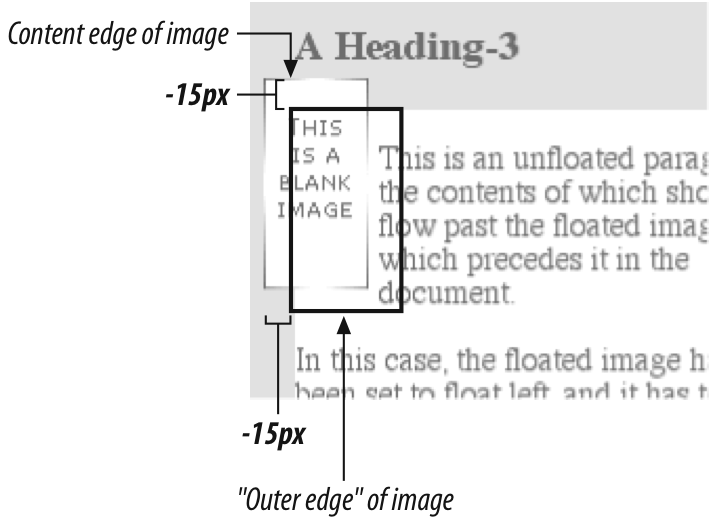
Let's
consider a floated image that is floated to the left, and that has left and top
margins of-15px. This image is placed inside adivthat has no padding, borders, or
margins. The result is shown in
Figure
10-17
.

Figure 10-17. Floating with negative margins
Contrary to appearances, this does not violate the restrictions on
floated elements being placed outside their parent elements.
A close
reading of the rules in the previous section will reveal the technicality that
permits this behavior: the outer edges of a floating element must be within the
element's parent. However, negative margins can place the floated element's
content such that it effectively overlaps its own outer edge, as detailed in
Figure 10-18
.

Figure 10-18. The details of floating up and left with negative margins
The math situation works out something like this: assume the top inner
edge of thedivis at the pixel position 100.
To figure out where the top inner edge of the floated element should be, the
browser will do this:100px + (-15px) margin + 0 padding. Thus, the top inner edge of the floated element should be at
= 85px
pixel position 85; even though this is higher than the top inner edge of the
float's parent element, the math works out such that the specification isn't
violated. A similar line of reasoning explains how the left inner edge of the
floated element can be placed to the left of the left inner edge of its
parent.
Many of you may have an overwhelming desire to cry "Foul!"
right about now. Personally, I don't blame you. It seems completely wrong to allow
the top inner edge to be higher than the top outer edge, for example, but with a
negative top margin, that's exactly what you get—just as negative margins on
normal, nonfloated elements can make them visually wider than their parents. The
same is true on all four sides of a floated element's box: if you set the margins
to be negative, the content will overrun the outer edge without technically
violating the specification.
There is one important question here:
when using negative margins, what happens to the document display when an element
is floated out of its parent element? For example, an image could be floated so
far up that it intrudes into a paragraph that has already been displayed by the
user agent. In such a case, it's up to the user agent to decide whether the
document should be reflowed. The CSS1 and CSS2 specifications explicitly state
that user agents are not required to reflow previous content to accommodate things
that happen later in the document. In other words, if an image is floated up into
a previous paragraph, it may simply overwrite whatever was already there. On the
other hand, the user agent may handle the situation by flowing content around the
float. Either way, it's probably a bad idea to count on a particular behavior,
which makes the utility of setting negative margins on floats somewhat limited.
Hanging floats are probably fairly safe, but trying to push an element upward on
the page is generally a bad idea.
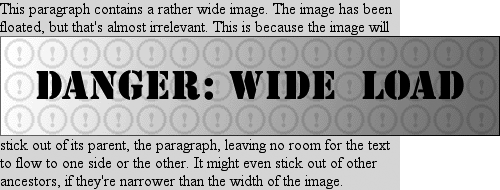
There is one other way for a floated
element to exceed its parent's inner left and right edges: when the floated
element is wider than its parent. In that case, the floated element will simply
overflow the right or left inner edge—depending on which way the element is
floated—in its best attempt to display correctly. This will lead to a result like
that shown in
Figure
10-19
.

Figure 10-19. Floating an element that is wider than its parent
