CSS: The Definitive Guide, 3rd Edition (28 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design

As we
discussed in
Chapter 6
, all elements have aline-height. This value greatly influences the
way inline elements are displayed, so let's give it due attention.
First, let's establish how the height of a line is determined. A line's height (or
the height of the line box) is determined by the height of its constituent elements
and other content, such as text. It's important to understand thatline-heightactually affects inline elements and other
inline content,
not
block-level elements—at least, not directly.
You can set aline-heightvalue for a block-level
element, but the value will have visual impact only if it's applied to inline content
within that block-level element. Consider the following empty paragraph, for example:
Without content, the paragraph won't have anything to display—you won't see
anything. The fact that this paragraph has aline-heightof any value—be it0.25emor25in—makes no difference without some content
to create a line box.
You can certainly set aline-heightvalue for a
block-level element and apply that to all of the content within the block, whether or
not the content is contained in any inline
elements. In a
certain sense, then, each line of text contained within a block-level element is its
own inline element, whether or not it's surrounded by tags. If you like, picture a
fictional tag sequence like this:
This is a paragraph with a number of lines of text which make up the contents.
Even though thelinetags don't actually exist,
the paragraph behaves as if they did—each line of text inherits styles from the
paragraph. Therefore, you only bother to createline-heightrules for block-level elements so you don't have to explicitly
declare aline-heightfor all of their inline
elements, fictional or otherwise.
The fictionallineelement actually clarifies
the behavior that results from settingline-heighton a block-level element. According to the CSS specification, declaringline-heighton a block-level element sets a
minimum
line-box height for the content of that block-level
element. Thus, declaringp.spacious {line-height:means that the minimum height for each line box is 24 points.
24pt;}
Technically, content can inherit this line height only if an inline element does so.
Most text isn't contained by an inline element. Therefore, if you pretend that each
line is contained by the fictionallineelement,
the model works out very nicely.
Building
on your formatting knowledge, let's move on to the construction of lines containing
only nonreplaced
elements (or
anonymous text). Then, you'll begin to better understand the differences between
nonreplaced and replaced elements in inline layout.
First, for an inline nonreplaced element or piece of anonymous text, the value
offont-sizedetermines the height of
the content
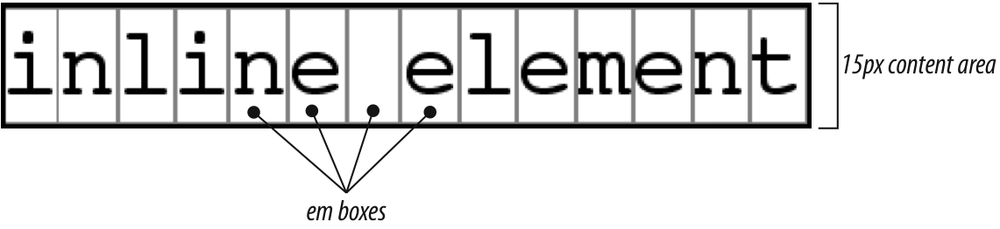
area. If an inline element has afont-sizeof15px, then the content area's height is 15
pixels because all of the em boxes in the element are 15 pixels tall, as
illustrated in
Figure 7-30
.

Figure 7-30. em boxes determine content area height
The next thing to consider is the value ofline-heightfor the element, and the difference between it and the
value offont-size. If an inline nonreplaced
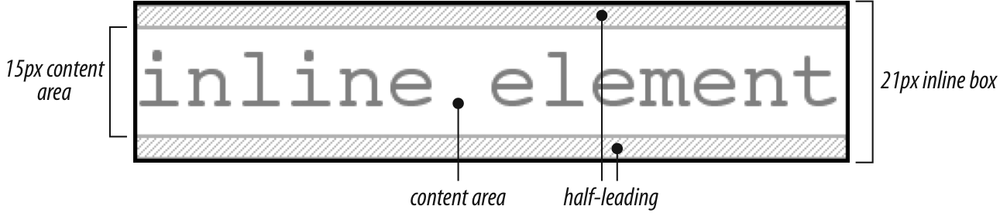
element has afont-sizeof15pxand aline-heightof21px, the difference
is 6 pixels. The user agent splits the six pixels in half and applies half to the
top and half to the bottom of the content area, which yields the inline box. This
process is illustrated in
Figure 7-31
.

Figure 7-31. Content area plus leading equals inline box
Let's assume that the following is true:
This is text, some of which is emphasized, plus other text
which is strongly emphasized
and which is
larger than the surrounding text.
In this example, most of the text has afont-sizeof12px, while the text in
one inline nonreplaced element has a size of24px. However,
all
of the text has aline-heightof12pxsinceline-heightis an
inherited property. Therefore, thestrongelement'sline-heightis also12px.
Thus, for each piece of text where both thefont-sizeandline-heightare12px, the content height does not change
(since the difference between12pxand12pxis zero), so the inline box is 12 pixels high.
For thestrongtext, however, the difference
betweenline-heightandfont-sizeis-12px. This is divided in half to determine the half-leading (-6px), and the half-leading is added to both the top
and bottom of the content height to arrive at an inline box. Since you're adding a
negative number in both cases, the inline box ends up being 12 pixels tall. The
12-pixel inline box is centered vertically within the 24-pixel content height of
the element, so the inline box is actually smaller than the content area.
So far, it sounds like you've done the same thing to each bit of text, and all
of the inline boxes are the same size, but that's not quite true. The inline boxes
in the second line, although they're the same size, don't actually line up because
the text is all baseline-aligned (see
Figure
7-32
).

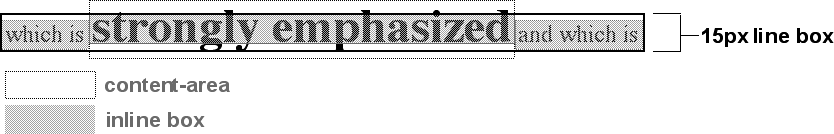
Figure 7-32. Inline boxes within a line
Since inline boxes determine the height of the overall line box, their
placement with respect to one another is critical. The line box is defined as the
distance from the top of the highest inline box in the line to the bottom of the
lowest inline box, and the top of each line box butts up against the bottom of the
line box for the preceding line. The result displayed in
Figure 7-32
gives you the paragraph shown
in
Figure 7-33
.

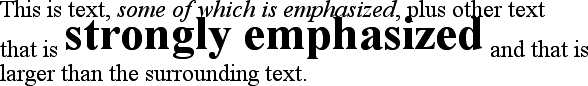
Figure 7-33. Line boxes within a paragraph
As you can see in
Figure 7-33
,
the middle line is taller than the other two, but it still isn't big enough to
contain all of the text within it. The anonymous text's inline box determines
the bottom of the line box, while the top of thestrongelement's inline box sets the top of the line box. Because
that inline box's top is inside the element's content area, the contents of the
element spill outside the line box and actually overlap other line
boxes.
The result is that the lines of text look irregular. Later in the chapter,
we'll explore ways to cope with this behavior and methods for achieving
consistent baseline spacing.
alignment
If you change the vertical alignment of the
inline boxes, the same height determination principles apply. Suppose that you
give thestrongelement a vertical alignment of4px:
This is text, some of which is emphasized, plus other text
that is strongly
emphasized and that is
larger than the surrounding text.
That
small change raises the element four pixels, which pushes up both its content area
and its inline box. Because thestrongelement's inline box top was already the highest in the line, this change in
vertical alignment also pushes the top of the line box upward by four pixels, as
shown in
Figure 7-34
.

Figure 7-34. Vertical alignment affects line-box height
Let's consider another situation. Here, you have another inline
element in the same line as thestrongtext,
and its alignment is other than the
baseline:
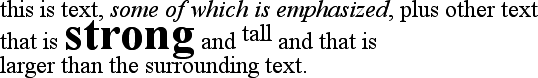
this is text, some of which is emphasized, plus other text
that is strong
and tall and that is
larger than the surrounding text.
Now
you have the same result as in your earlier example, where the middle line box is
taller than the other line boxes. However, notice how the "tall" text is aligned
in
Figure 7-35
.

Figure 7-35. Aligning an inline element to the line box
In this case, the top of the "tall" text's inline box is aligned with
the top of the line box. Since the "tall" text has equal values forfont-sizeandline-height, the content height and inline box are the same. However,
consider
this:
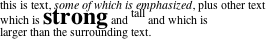
This is text, some of which is emphasized, plus other text
that is strong
and tall
and that is
larger than the surrounding text.
Since
theline-heightfor the "tall" text is less
than itsfont-size, the inline box for that
element is smaller than its content area. This fact changes the placement of the
text itself, since the top of its inline box must be aligned with the top of the
line box for its line. Thus, you get the result shown in
Figure 7-36
.

Figure 7-36. Text protruding from the line box (again)
On the other hand, you could set the "tall" text to have aline-heightthat is actually bigger than itsfont-size. For
example:
This is text, some of which is emphasized, plus other text
that is strong
and tall
and that is
larger than the surrounding text.
Since
you've given the "tall" text aline-heightof18px, the difference betweenline-heightandfont-sizeis 6 pixels. The half-leading of 3 pixels is added to the
content area and results in an inline box that is 18 pixels tall. The top of this
inline box aligns with the top of the line box. Similarly, the valuebottomwill align the bottom of an inline element's
inline box with the bottom of the line box.
In the terms we've been
using in this chapter, the effects of the assorted keyword values ofvertical-alignare:
topAligns the top of the element's inline box with the top of the
containing line box.bottomAligns the bottom of the element's inline box with the bottom of the
containing line box.text-topAligns the top of the element's inline box with the top of the
parent's content area.text-bottomAligns the bottom of the element's inline box with the bottom of the
parent's content area.middleAligns the vertical midpoint of the element's inline box with a point
one-half ex above the baseline of the parent.superMoves the content area and inline box of the element upward. The
distance is not specified and may vary by user agent.subThe same as
super, except the
element is moved downward instead of upward.Shifts the element up or down the distance defined by taking the
declared percentage of the element's value forline-height.
These values are explained in more detail in
Chapter 6
.