CSS: The Definitive Guide, 3rd Edition (23 page)
Read CSS: The Definitive Guide, 3rd Edition Online
Authors: Eric A. Meyer
Tags: #COMPUTERS / Web / Page Design

CSS2 includes a property for adding
drop shadows to text, but this property did not make it into CSS2.1 because no browser
had implemented full support for it by the time CSS2.1 was completed. When you consider
the effort necessary to make a web browser determine the outlines of text in an element
and then compute one or more shadows—all of which would have to blend together without
overlapping the text itself—the lack of drop shadows in the specification is perhaps
understandable.
text-shadow
- Values:
none| [|| ? ,]* [ || ?] | inherit- Initial value:
none- Applies to:
All elements
- Inherited:
No
The obvious default is to not have a drop shadow for text. Otherwise, it's
theoretically possible to define one or more shadows. Each shadow is defined by a color
and three length values. The color sets the shadow's color, of course, so it's possible
to define green, purple, or even white shadows.
The first two length values determine the offset distance of the shadow from the
text, and the optional third length value defines the "blur radius" for the shadow. To
define a green shadow offset five pixels to the right and half an em down from the text,
with no blurring, you would write:
text-shadow: green 5px 0.5em;
Negative lengths cause the shadow to be offset to the left and upward from the
original text.
The blur radius is defined as the distance from the shadow's outline to the edge of
the blurring effect. A radius of two pixels would result in blurring that fills the
space between the shadow's outline and the edge of the blurring. The exact blurring
method is not defined, so different user agents might employ different effects. As an
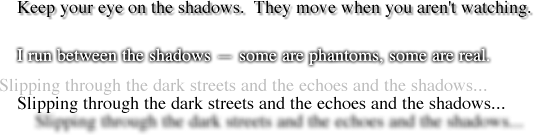
example, the following styles might be rendered something like
Figure 6-31
:
p.cl1 {color: black; text-shadow: silver 2px 2px 2px;}
p.cl2 {color: white; text-shadow: 0 0 4px black;}
p.cl3 {color: black; text-shadow: 1em 1em 5px gray, -1em -1em silver;}

Figure 6-31. Dropping shadows all over
Figure 6-31
was produced using Photoshop,
since web browsers do not supporttext-shadowas
of this writing.
Now that we've covered a variety of ways to style the
text, let's talk about the propertywhite-space,
which affects the user agent's handling of space, newline, and tab characters within
the document source.
white-space
- Values:
normal|nowrap|pre|pre-wrap|pre-line|inherit- Initial value:
normal- Applies to:
All elements (CSS2.1); block-level elements (CSS1 and CSS2)
- Inherited:
No
- Computed value:
As specified
Using this property, you can affect how a browser treats the whitespace between
words and lines
of text. To a certain extent, default XHTML handling
already does this: it collapses any whitespace down to a single space. So given the
following markup, the rendering in a web browser would show only one space between
each word and ignore the linefeed in the elements.
This paragraph has many
spaces in it.
You can explicitly set this default behavior with the following declaration:
p {white-space: normal;}
This rule tells the browser to do as browsers have always done: discard extra
whitespace. Given this value, linefeed characters (carriage returns) are converted
into spaces, and any sequence of more than one space in a row is converted to a
single space.
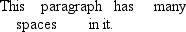
Should you setwhite-spacetopre, however, the whitespace in an affected element is
treated as though the elements were XHTMLpreelements; whitespace is
not
ignored, as shown in
Figure 6-32
:
p {white-space: pre;}
This paragraph has many
spaces in it.

Figure 6-32. Honoring the spaces in markup
With awhite-spacevalue ofpre, the browser will pay attention to extra spaces and
even carriage returns. In this respect, and in this respect alone, any element can be
made to act like apreelement.
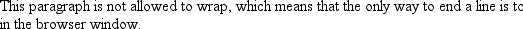
The opposite value is This paragraph is not allowed to wrap, Figure 6-33. Suppressing line wrapping with the white-space property You can actually use CSS2.1 introduced the values If an element is set to Figure 6-34. Two different ways to handle whitespace Table 6-1 Table 6-1. white-space properties Value Whitespace Linefeeds Auto line wrapping Collapsed Honored Allowed Collapsed Ignored Allowed Collapsed Ignored Prevented Preserved Honored Prevented Preserved Honored Allowed If you're reading this book in English or any number of other languages, then direction All elements Yes As specified The Before CSS3, CSS included no provisions in the specification for top-to-bottom Although The real rule would be longer and encompass all right-to-left languages, not just unicode-bidi All elements No As specified Here we'll simply quote the value descriptions from the CSS2.1 specification, The element does not open an additional level of embedding with respect If the element is inline-level, this value opens an additional level of This creates an override for inline-level elements. For block-levelnowrap, which prevents
text from wrapping
within an
element, except wherever you use abrelement.
Usingnowrapin CSS is much like setting a table
cell not to wrap in HTML 4 with
,
except thewhite-spacevalue can be applied to any
element. The effects of the following markup are shown in
Figure 6-33
:
which means that the only way to end a line is to insert a line-break
element. If no such element is inserted, then the line will go forever,
forcing the user to scroll horizontally to read whatever can't be
initially displayed
in the browser window.
white-spaceto replace thenowrapattribute on table cells:td {white-space: nowrap;}The contents of this cell are not wrapped. Neither are the contents of this cell. Nor this one, or any after it, or any other cell in this table. CSS prevents any wrapping from happening. pre-wrapandpre-line, which were absent in earlier versions
of CSS. The effect of these values is to allow authors to better control whitespace
handling.pre-wrap, then text
within that element has whitespace sequences preserved, but text lines are wrapped
normally. With this value, line-breaks in the source and those that are generated are
also honored.pre-lineis the opposite ofpre-wrapand causes whitespace sequences to collapse as
in normal text but honors new lines. For example, consider the following markup,
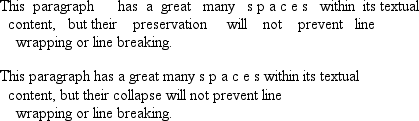
which is illustrated in
Figure 6-34
:
This paragraph has a great many s p a c e s within its textual
content, but their preservation will not prevent line
wrapping or line breaking.
This paragraph has a great many s p a c e s within its textual
content, but their collapse will not prevent line
wrapping or line breaking.
summarizes the behaviors ofwhite-spaceproperties.pre-linenormalnowrapprepre-wrap
you're reading the text left to right and top to bottom, which is the flow direction
of English. Not every language runs this way, though. There are many right-to-left
languages such as Hebrew and Arabic, and CSS2 introduced a property to describe their
directionality.ltr|rtl|inheritltrdirectionproperty affects the writing
direction of text in a block-level element, the direction of table column layout, the
direction in which content horizontally overflows its element box, and the position
of the last line of a fully justified element. For inline elements, direction applies
only if the propertyunicode-bidiis set to eitherembedorbidi-override. (See below for a description ofunicode-bidi.)
languages. As of this writing, the CSS3 Text Module is a Candidate Recommendation,
and it addresses this point with a new property calledwriting-mode.ltris the default, it is expected
that if a browser is displaying right-to-left text, the value will be changed tortl. Thus, a browser might carry an internal
rule stating something like the following:*:lang(ar), *:lang(he) {direction: rtl;}
Arabic and Hebrew, but it illustrates the point. While CSS attempts to address
writing direction, Unicode has a much more robust method for handling directionality.
With the propertyunicode-bidi, CSS authors can
take advantage of some of Unicode's capabilities.normal|embed|bidi-override|inheritnormal
which do a good job of capturing the essence of each value:normal
to the bidirectional algorithm. For inline-level elements, implicit
reordering works across element boundaries.embed
embedding with respect to the bidirectional algorithm. The direction of this
embedding level is given by thedirectionproperty. Inside the element, reordering is done implicitly. This
corresponds to adding an LRE (U+202A; fordirection:ltr) or an RLE
(U+202B; fordirection:rtl) at the start of the element and a PDF
(U+202C) at the end of the element.bidi-override
elements, this creates an override for inline-level descendants not within
another block. This means that, inside the element, reordering is strictly
in sequence according to thedirectionproperty; the implicit part of the bidirectional algorithm is ignored. This
corresponds to adding an LRO (U+202D; fordirection:ltr) or RLO
(U+202E; fordirection:rtl) at the start of the element and a PDF
(U+202C) at the end of the element.Other books