iOS Programming: The Big Nerd Ranch Guide, 3/e (Big Nerd Ranch Guides) (76 page)
Read iOS Programming: The Big Nerd Ranch Guide, 3/e (Big Nerd Ranch Guides) Online
Authors: Aaron Hillegass,Joe Conway
Tags: #COM051370, #Big Nerd Ranch Guides, #iPhone / iPad Programming

Controlling Animation with CAAnimation
An animation object drives change over time. An animation object is an instruction set (
“
move from point A to point B over 2 seconds
”
) that can be added to a
CALayer
instance. When an animation object is added to a layer, that layer begins following the instructions of the animation. Many properties of
CALayer
can be animated by animation objects:
opacity
,
position
,
transform
,
bounds
, and
contents
are just a few.
While you have not yet used animations objects explicitly, all animation in iOS is driven by them, including the animations you saw in the last chapter. The abstract superclass for all animation objects is
CAAnimation
.
CAAnimation
is responsible for handling timing; for instance, it has a
duration
property that specifies the length of the animation. As an abstract superclass, you do not use
CAAnimation
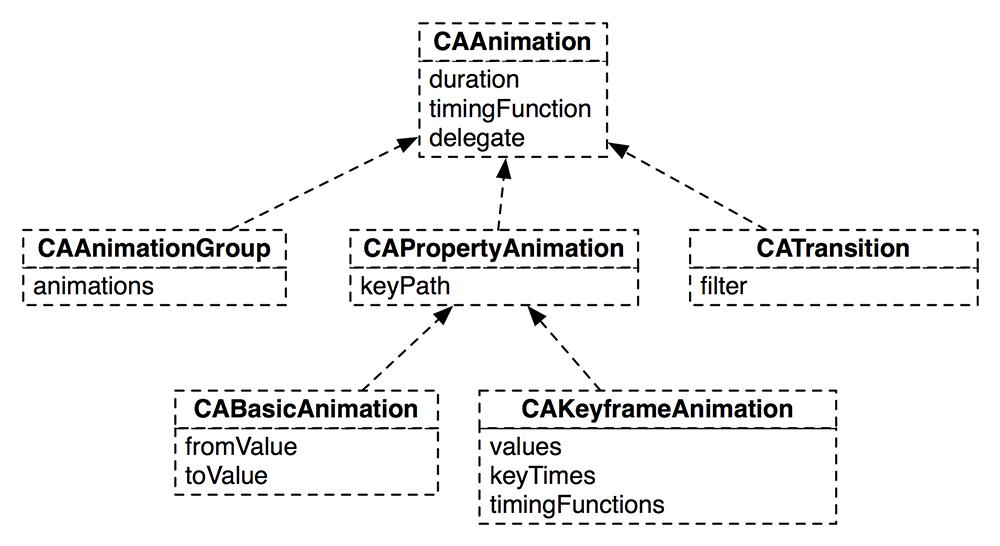
objects directly. Instead, you use one of its concrete subclasses shown in
Figure 23.1
.
Figure 23.1 Inheritance

CAPropertyAnimation
is a subclass of
CAAnimation
that extends the ability of its superclass by adding the ability to change the properties of a layer. Each property animation has a
key path
of type
NSString
. This string is the name of an animatable property of a
CALayer
. Many of
CALayer
’s properties are animatable. Check the documentation for a list. Search for
“
animatable properties
”
and look under the Core Animation Programming Guide (
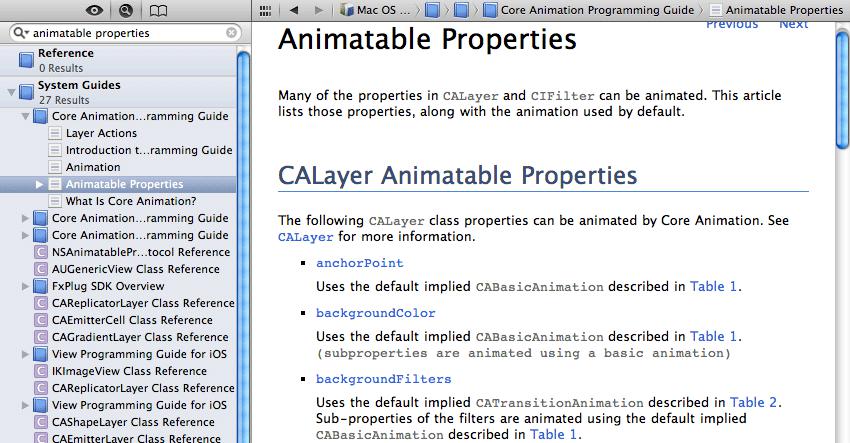
Figure 23.2
).
Figure 23.2 Animatable properties in the documentation

Typically, the key path matches the name of the property. For example, a property animation that will animate a layer’s
opacity
property will have a key path of
opacity
.
Sometimes a property whose type is a structure (like
position
, whose type is
CGPoint
) can have each of its members accessed by a key path. (The available options for this are in the documentation under Core Animation Extensions To Key-Value Coding.)
However, like
CAAnimation
,
CAPropertyAnimation
is an abstract superclass. To create an animation object that modifies a property of a layer, you use one of the two concrete subclasses of
CAPropertyAnimation
:
CABasicAnimation
and
CAKeyframeAnimation
. Most of the time you will spend with Core Animation will involve these two classes.
CABasicAnimation
is the simpler of the two classes. It has two properties:
fromValue
and
toValue
, and it inherits
CAAnimation
’s
duration
property. When a basic animation is added to a layer, the property to be animated is set to the value in
fromValue
. Over the time specified by
duration
, the value of the property is interpolated linearly from
fromValue
to
toValue
, as shown in
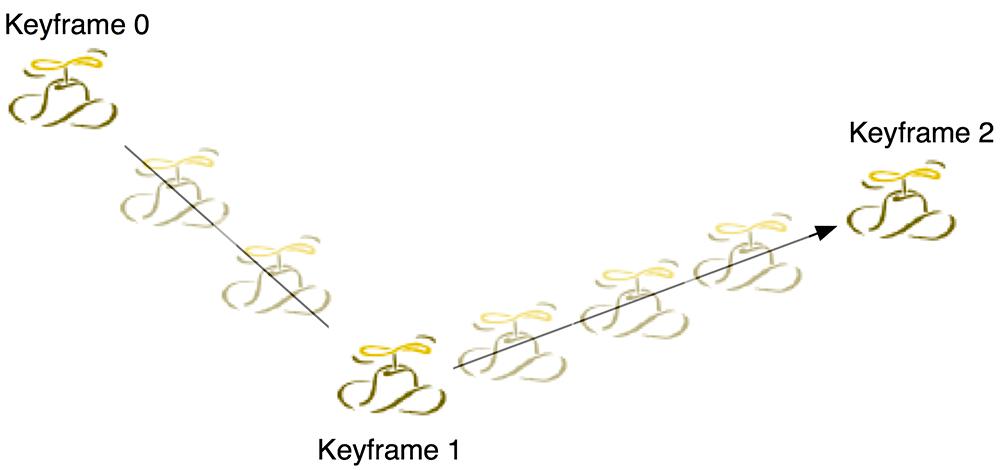
Figure 23.3
.
Figure 23.3 Interpolating a CABasicAnimation that animates the position of a layer

Here’s an example of an animation object that acts on a layer’s
opacity
property.
CABasicAnimation *fader = [CABasicAnimation animationWithKeyPath:@"opacity"];
// It will last 2 seconds
[fader setDuration:2.0];
// The layer's opacity will start at 1.0 (completely opaque)
[fader setFromValue:[NSNumber numberWithFloat:1.0]];
// And will end at 0.0 (completely transparent)
[fader setToValue:[NSNumber numberWithFloat:0.0]];
// Add it to the layer
[rexLayer addAnimation:fader forKey:@"BigFade"];
The key,
“
BigFade
”
in this case, is ignored by the system. However, you could use it to access the animation later if, for example, you needed to cancel it mid-fade.
In this code, the
fromValue
and
toValue
take
NSNumber
s as arguments. The type of these properties however, is
id
because animation objects need to be able to support different data types. For example, an animation that changes the
position
of a layer would need values that are of type
CGPoint
.
You can’t just pass any object for any property;
CABasicAnimation
expects the appropriate object based on the key path. For scalar values, like
opacity
, you can wrap a number in an
NSNumber
instance. For properties represented by structures, like
position
, you wrap the structures in instances of
NSValue
.
[mover setDuration:1.0];
[mover setFromValue:[NSValue valueWithCGPoint:CGPointMake(0.0, 100.0)]];
[mover setToValue:[NSValue valueWithCGPoint:CGPointMake(100.0, 100.0)]];
Figure 23.4 CAKeyframeAnimation

The difference between
CABasicAnimation
and
CAKeyframeAnimation
is that a basic animation only interpolates two values while a keyframe animation can interpolate as many values as you give it (
Figure 23.4
). These values are put into an
NSArray
in the order in which they are to occur. This array is then set as the
values
property of a
CAKeyframeAnimation
instance.
NSArray *vals = [NSMutableArray array];
[vals addObject:[NSValue valueWithCGPoint:CGPointMake(0.0, 100.0)]];
[vals addObject:[NSValue valueWithCGPoint:CGPointMake(100.0, 100.0)]];
[mover setValues:vals];
[mover setDuration:1.0];
Each value in the
values
property is called a
keyframe
. Keyframes are the values that the animation will interpolate; the animation will take the property it is animating through each of these keyframes over its duration. A basic animation is really a keyframe animation that is limited to two keyframes. (In addition to allowing more than two keyframes,
CAKeyframeAnimation
adds the ability to change the timing of each of the keyframes, but that’s more advanced than what we want to talk about right now.)
There are two more
CAAnimation
subclasses, but they are used less often. A
CAAnimationGroup
instance holds an array of animation objects. When an animation group is added to a layer, the animations run concurrently.
[mover setDuration:1.0];
[mover setFromValue:[NSValue valueWithCGPoint:CGPointMake(0.0, 100.0)]];
[mover setToValue:[NSValue valueWithCGPoint:CGPointMake(100.0, 100.0)]];
CABasicAnimation *fader = [CABasicAnimation animationWithKeyPath:@"opacity"];
[fader setDuration:1.0];
[fader setFromValue:[NSNumber numberWithFloat:1.0]];
[fader setToValue:[NSNumber numberWithFloat:1.0]];
CAAnimationGroup *group = [CAAnimationGroup animation];
[group setAnimations:[NSArray arrayWithObjects:fader, mover, nil]];
CATransition
animates layers as they are transitioning on and off the screen. On Mac OS X,
CATransition
is made very powerful by Core Image Filters. In iOS, it can only do a couple of simple transitions like fading and sliding. (
CATransition
is used by
UINavigationController
when pushing a view controller’s view onto the screen.)